New Zealand Geology Web Map (GNS Science)
New Zealand Geology Web Map is provided by GNS Science and includes geology at 1:1million and 1:250k (QMap) scales. Either watch the video or read the instructions to see how to use the webmap.
How to access New Zealand Geology Web Map
New Zealand Geology Web Map link
How to use New Zealand Geology Web Map (video)
How to use New Zealand Geology Web Map (text)
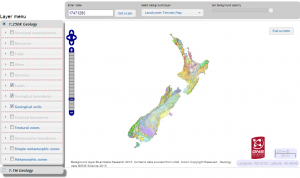
Interface and Controls
There are two maps you can use by selection in the Layer Menu:
- 1:250k Geology
- 1:1M Geology
Zooming
You can zoom in and out on the map itself by scrolling, dragging or clicking on the map navigation bar ![]() or setting an exact scale in the Enter Scale field, then clicking Set Scale. Scale is only allowed at certain steps so if you enter in a number it will just round to the next step up (away).
or setting an exact scale in the Enter Scale field, then clicking Set Scale. Scale is only allowed at certain steps so if you enter in a number it will just round to the next step up (away).
Panning
Pan by simply clicking and dragging in the map area or use the map navigation buttons.
Layer menu
Items in the layer menu are listed by drawing order. On the QMAP only Geological units, boundaries and faults are displayed by default. To display other units simply check the box in the list.
Items that are greyed out will not display at the current scale, zoom in to see them. All items will display when zoomed in to 250k.
Items can be re-orded by dragging and dropping in the list. To reset the view simply refresh the web browser.
Layer properties
By default all the layers display with 100% opacity. You can change this by clicking on any layer to bring up a drop down menu, go to the Controls tab and adjust the transparency.
From the controls tab you can also view the metadata (e.g. about the data), or view the legend in a new window.
Viewing topo and geology
I recommend setting Geological units to 70% opaque. With translucent polygons you will be able to see the basemap underneath. I recommend changing the basemap to LINZ Topo 250.
Query a point line or polygon
Click on a point, line or polygon on the map to query it. You should get a box that tells you more about the unit selected, such as sense on faults.
Full screen mode
Once you have the map pretty much set up the way you want you can use full screen mode (top right of map window) to get a larger extent opf the map on the screen. Whilst in full screen mode you can resize the browser to get an even larger map view.
Additional resources
You might also be interested in using the GNS geoserver for bringing in data within an application e.g. WMS using ArcGIS.
Focus stacking images
This article has been specifically written for using the macro-photography setup in the Graphics Lab in the geology department and Adobe Photoshop CS5. Concepts are applicable to other equipment and versions of Photoshop.
UPDATE:
I have made a new post with instructions using Zerene stacker to stack the images rather than photoshop because it is faster, easier and produces better results in all cases that I have seen. For example Zerene Stacker took 72s to stack 11 images and photoshop took 125s, the difference in stacking speed is even more pronounced when more images are used.
Optimising PDFs in acrobat pro (including downsampling and compressing rasters)
Sometimes we are required to reduce the file size of a pdf so that it can be uploaded, emailed etc. When we are printing something we always want to use an uncompressed version though.
Some concepts
There are a couple of key concepts that are useful to understand when reducing the file size of a pdf. Usually vector text graphics etc. take up a small proportion of the pdf file size and the thing that makes pdfs large are embedded rasters (aka bitmaps, images) such as photos. To make these rasters smaller we can do two things to them.
1 Downsampling
This is the process of reducing the number of pixels in an image. Typically downsampling will be achieved by choosing a lower pixel density (PPI) such as 150ppi rather than 300ppi. This will result in a squared reduction in file size. For example if you downsample from 300 to 100ppi the new file will be ¼ the size of the original. You might choose to downsample an image if you don’t expect someone to view it at a high pixel density (i.e. for images that will only be viewed on screen).
2 Raster compression
This is the process of storing the information about an image more efficiently. Compression falls into two categories: lossy and lossless and there are a variety of file types that utilize different compression algorithms. Jpeg compression is lossy and stores information about how the colours change from one corner of an 8×8 pixel square to the other corner (if you look closely at highly compressed JPEGs you can see this effect . Sometimes compression is used generally to refer to any kind of activity that will reduce the file size, I will use raster compression to explicitly refer to the compression to a raster image not including downsampling.
More concepts
For a bit of background check out the blog post I did about pixel count resolution etc.
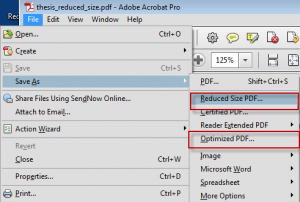
The quick and dirty method: saving as reduced size pdf from acrobat pro
This is a bit of a mystery approach. I’ve looked into it and I cannot figure out what this actually does to the rasters. Sometimes this works ok. This is the quick and dirty approach.
The better approach: save as optimising pdf
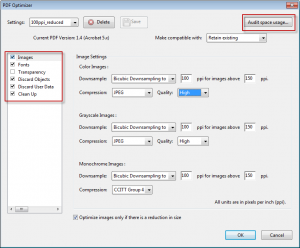
Saving as optimised pdf gives you a lot more options including the ability to see what is taking up space in your pdf (Click on Save as> Optimized PDF>Audit space usage).
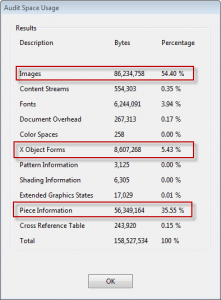
Clicking on audit space usage will bring up a box listing the size and percentage for each element in your pdf. In the example below there are three main contributors to the large file size:
- Images
- X-object Forms: the vector graphics in the document
- Piece information: In the case of this document this turns out to be information created by the program that made the pdf (LaTeX) and we don’t actually need it.
We can do stuff to make 1 and 3 Smaller but there’s not much we can do about 2 (in some rare cases rasterising the really complex vector graphics may help).
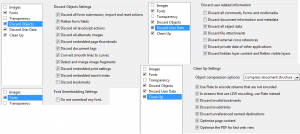
Other optimising things
Before we start downsampling and compressing the images it’s useful to look at what can be done to the rest of the pdf. I found this useful information out from http://chris-hummersone.blogspot.co.nz/2011/01/how-to-reduce-size-of-your-document.html . Chris’s post deals specifically with pdfs created from LaTex but the principles should be transferable to any pdf.
Below are the settings he recommends for each tab (for more detail read his post).
I recommend saving these settings so you can use them again. In the example above where piece information contributed ~50MB the file size was reduce by approximately 50MB.
Image downsampling and raster compression
The amount of downsampling and raster compression that you choose to use is going to depend on the purpose for the document. The lower limit I would go to is bicubic downsampling to 100ppi for all image types and JPEG at high quality. This should produce a much smaller pdf for viewing on a computer (e.g. 20MB vs. 150MB). You may want to save various configurations for downsampling and compressing that are fit for different purposes.
Do not do any compression to the version you want to print. Print is much higher resolution than on screen and any compression is much more noticeable.
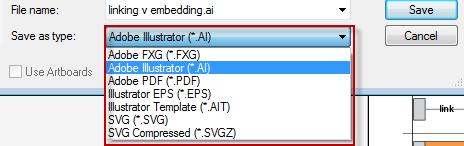
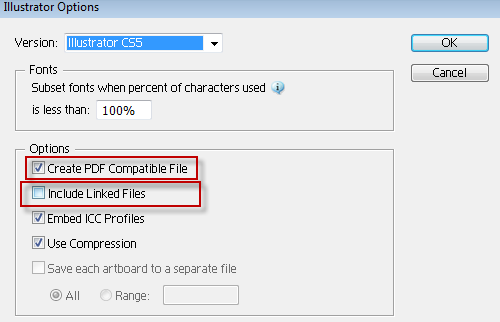
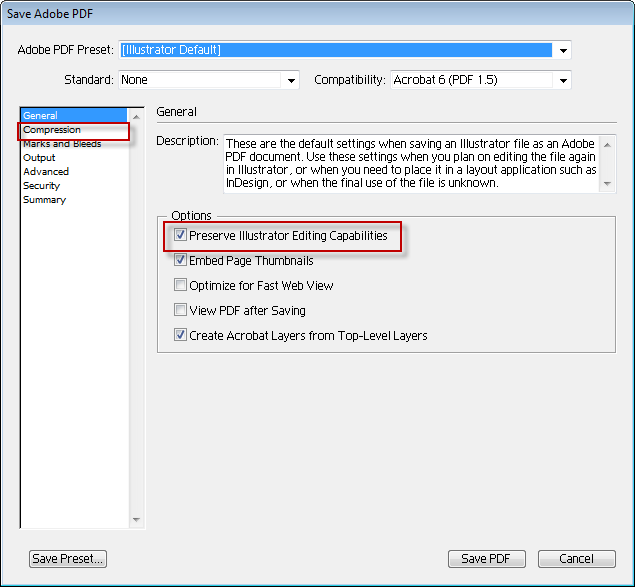
Some notes on saving PDFs with illustrator compatibility and/or embedded images.
I’m not entirely sure if optimising a pdf will get rid of extra images that are stored when pdfs are saved from illustrator with ai compatibility checked and embedded images. See my previous post for information about best saving practices from AI.